Pendrives: some supported (USB 2.0) and some not supported (USB 3.0)?! · Issue #164 · WICG/webusb · GitHub

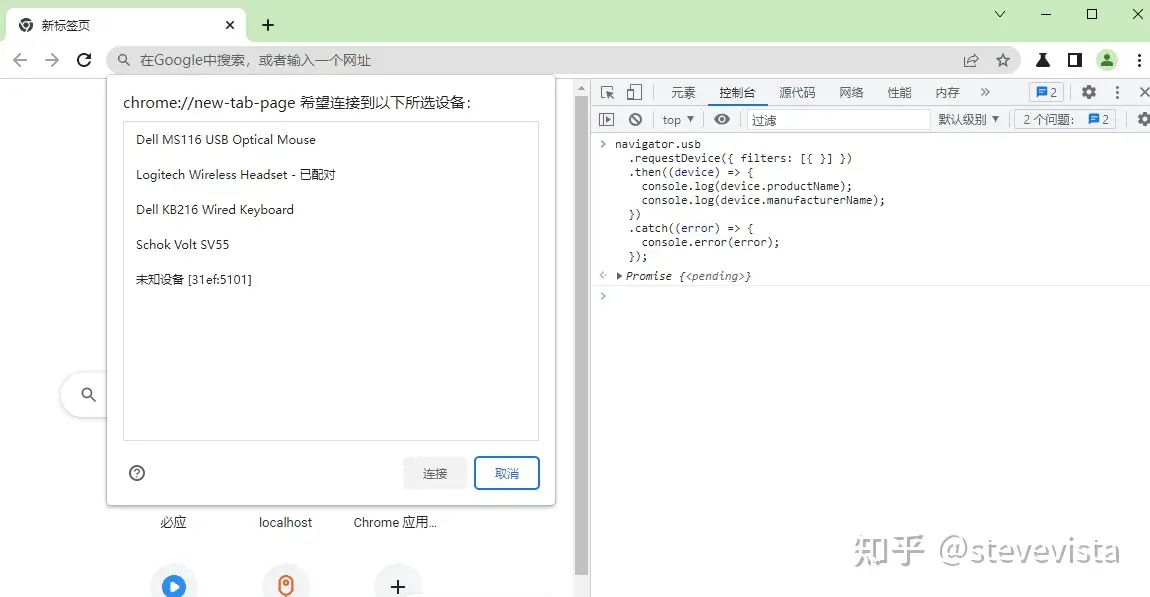
Google Chrome WebUSB API requestDevices() doesn't see barcode scanner Voyager 1450g - Stack Overflow

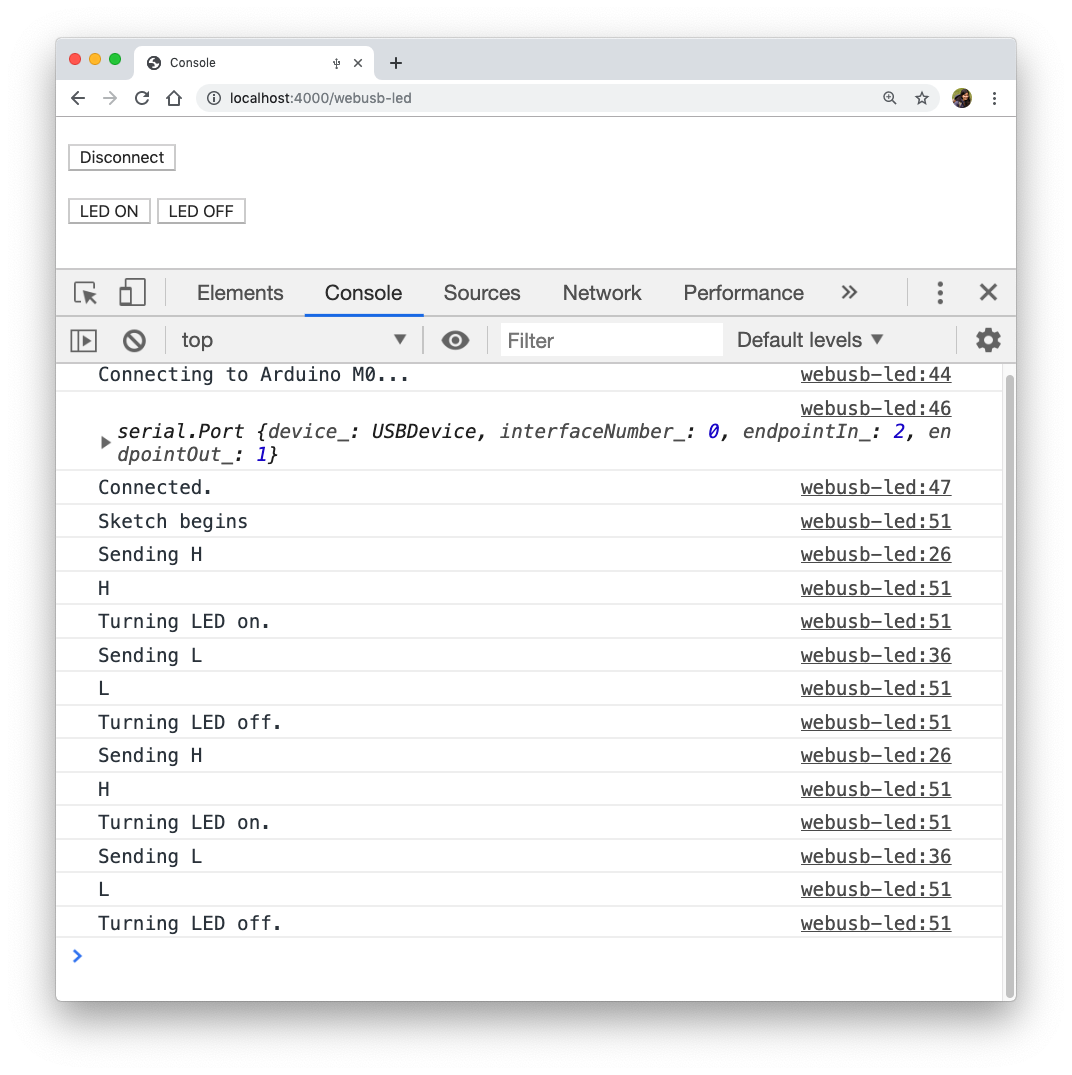
USB: a web developer perspective. One of the reason I really like my job… | by Gergana Young (Gery) | Medium

javascript - Is there a way to get Chrome to “forget” a device to test navigator.usb.requestDevice, navigator.serial.requestPort? - Stack Overflow
![Bug]: WebUSB API device list is always empty (attached devices are ignored). · Issue #36615 · electron/electron · GitHub Bug]: WebUSB API device list is always empty (attached devices are ignored). · Issue #36615 · electron/electron · GitHub](https://user-images.githubusercontent.com/841440/216849966-7d2278f0-0c51-4356-b12a-352e1f61bacb.png)