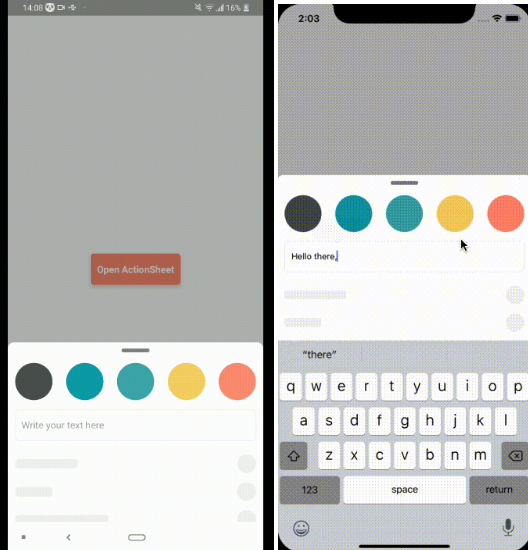
GitHub - geremih/react-native-circular-action-menu: Path-esque circular action menu inspired by CircularFloatingActionMenu.
GitHub - compojoom/react-native-navigation-actions: A clone of this repository https://bitbucket.org/pedro_goes/react-native-navigation-actions.git with fixes

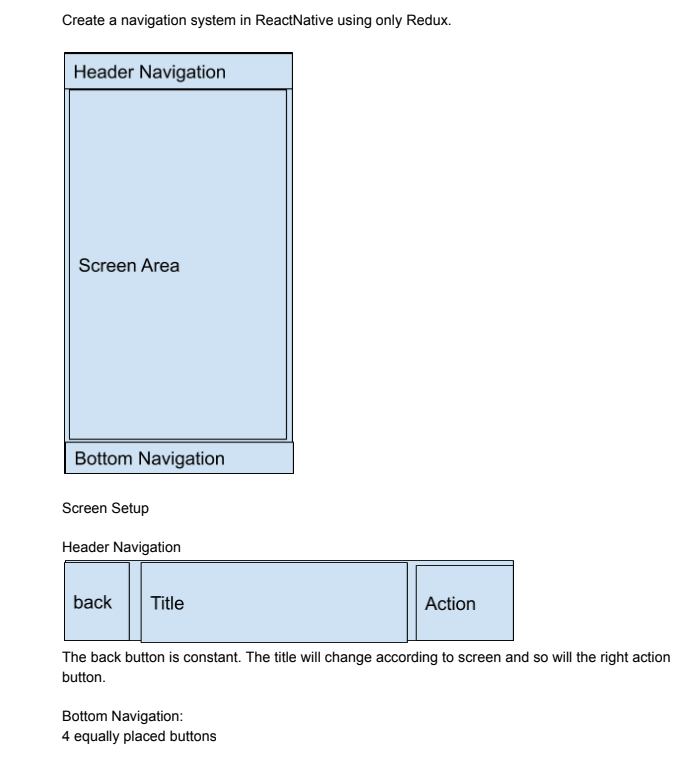
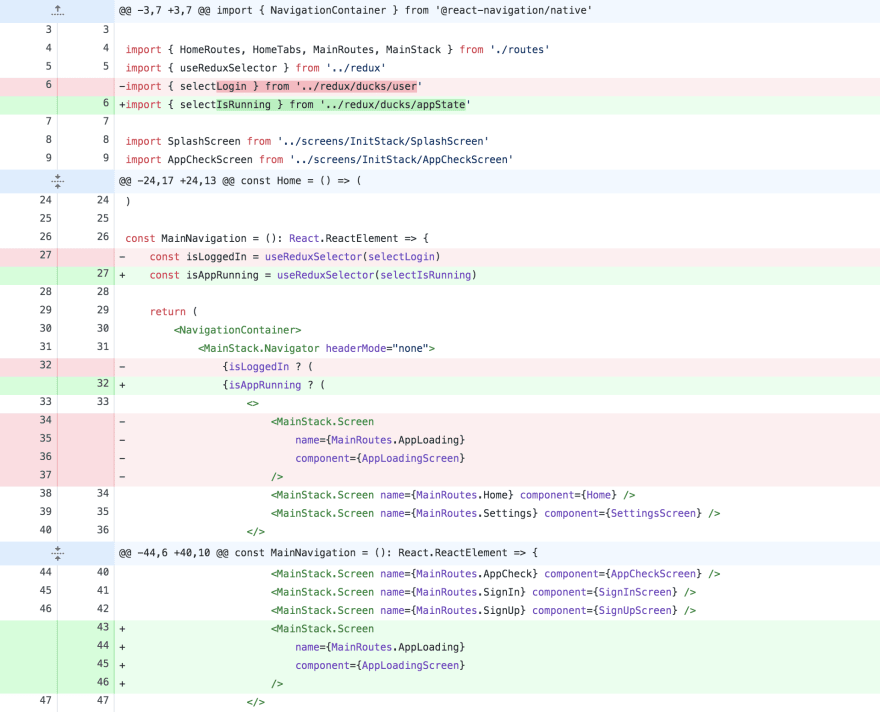
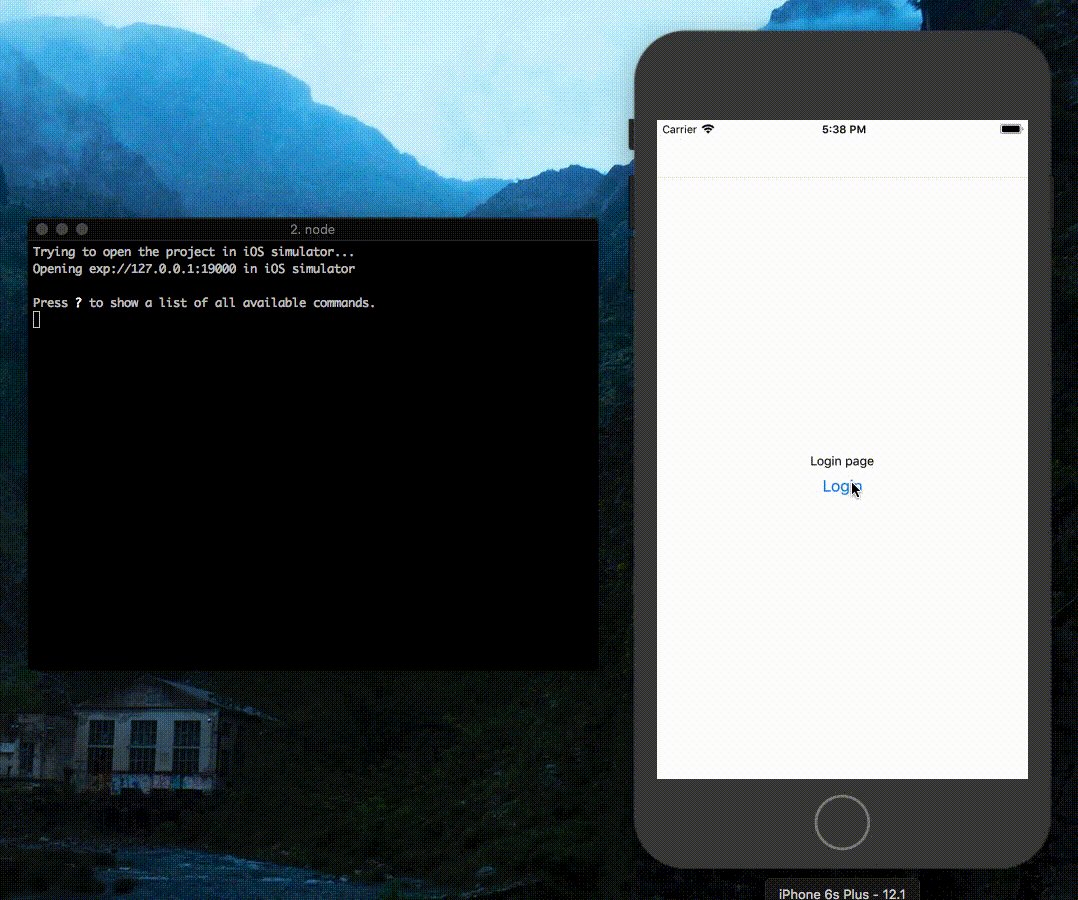
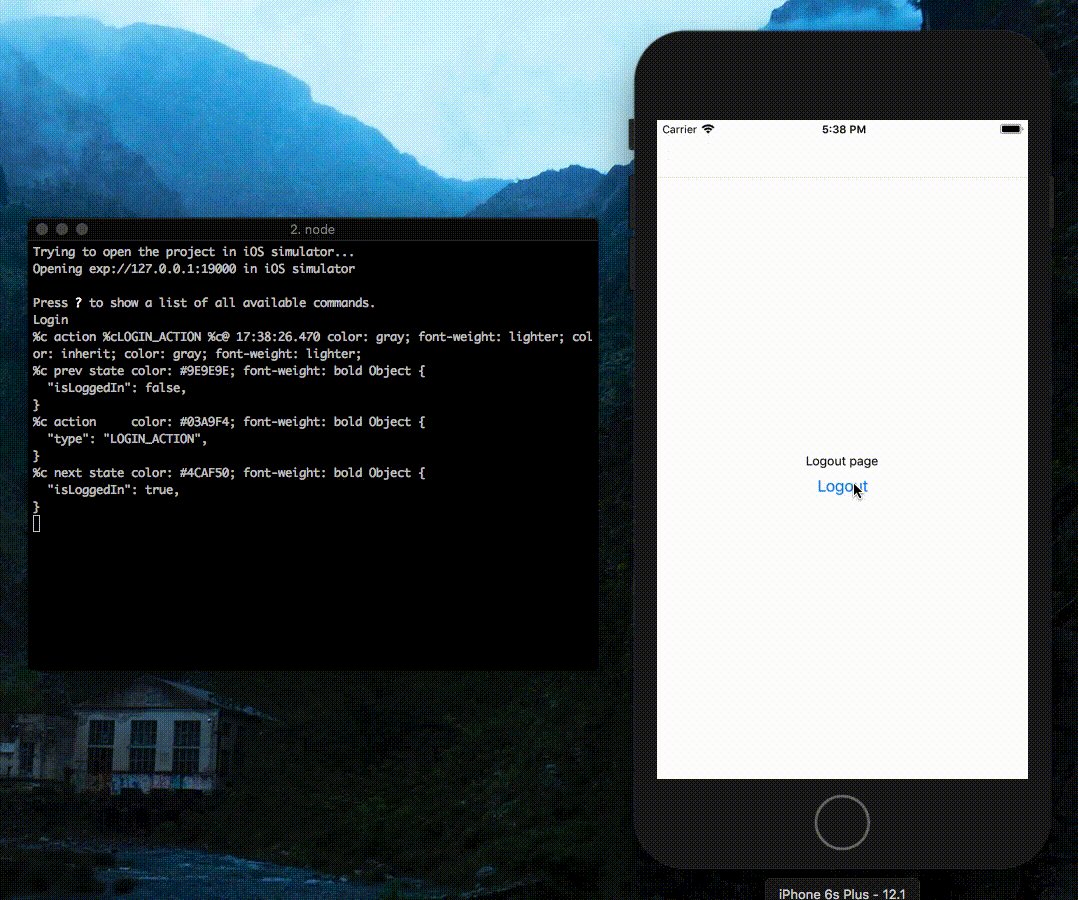
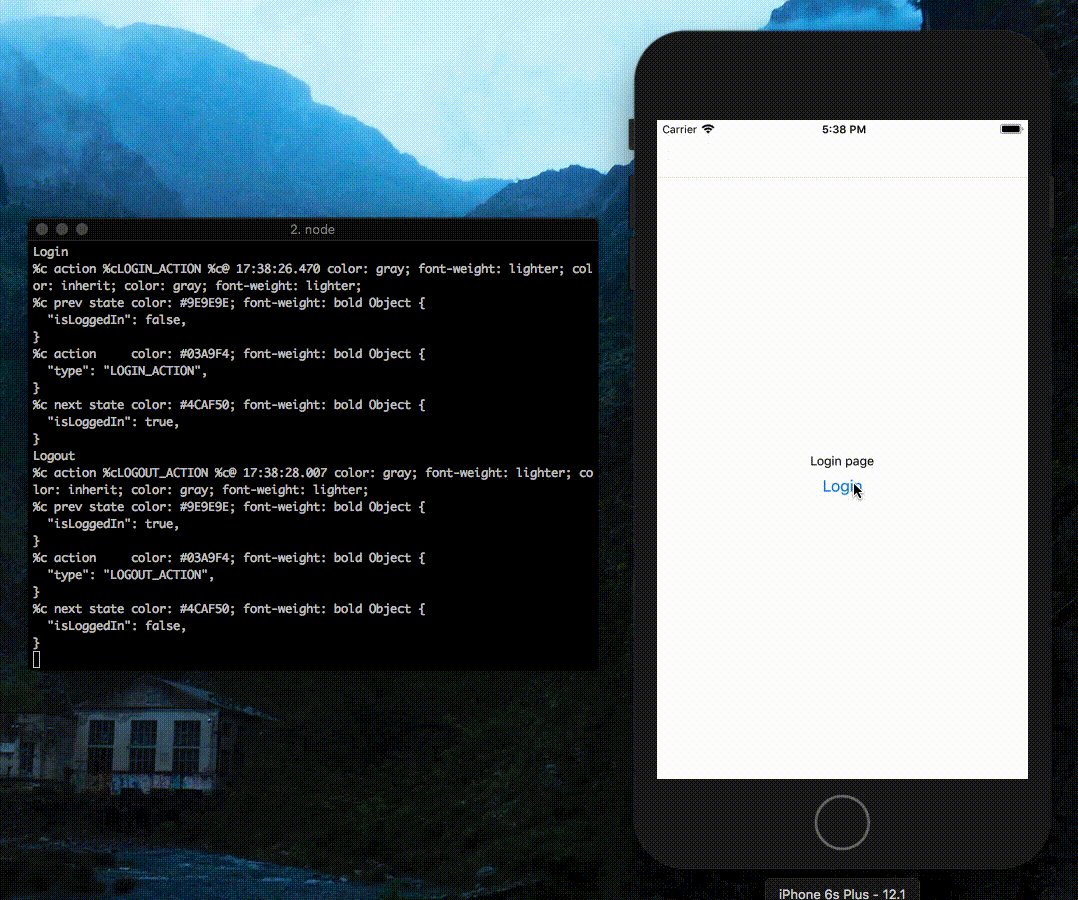
SERIES: React Native (Step by Step) - Nested Navigation, Persistent Redux Store and Returning Users - DEV Community
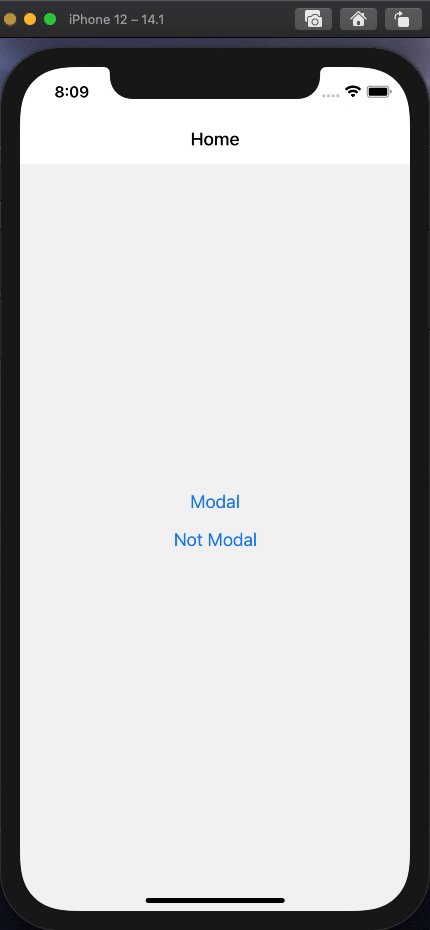
![javascript - React Native - React Navigation TapBar Action Button stays visible [Myfitnesspal look alike] - Stack Overflow javascript - React Native - React Navigation TapBar Action Button stays visible [Myfitnesspal look alike] - Stack Overflow](https://i.stack.imgur.com/Kcpbv.jpg)
javascript - React Native - React Navigation TapBar Action Button stays visible [Myfitnesspal look alike] - Stack Overflow

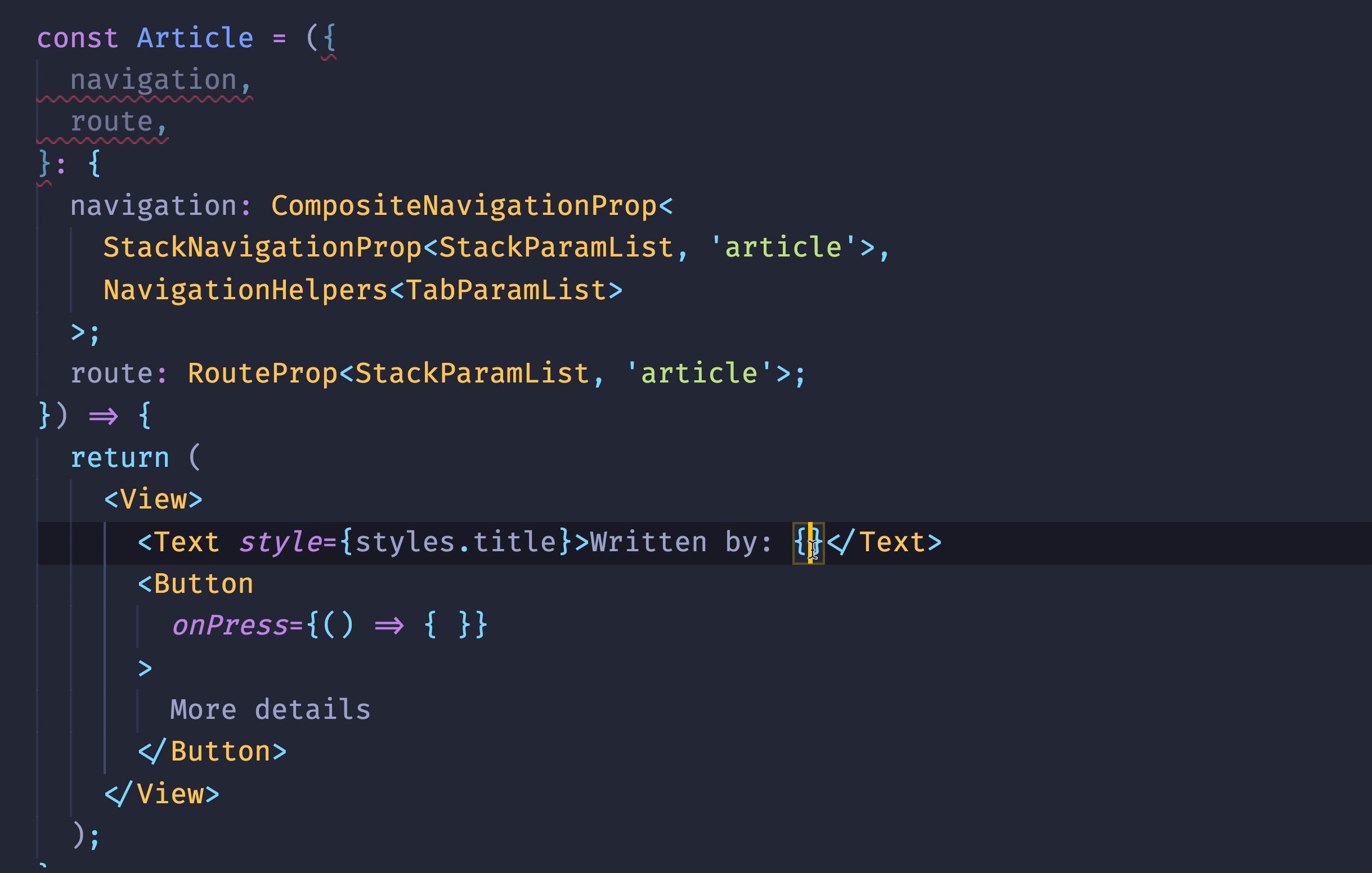
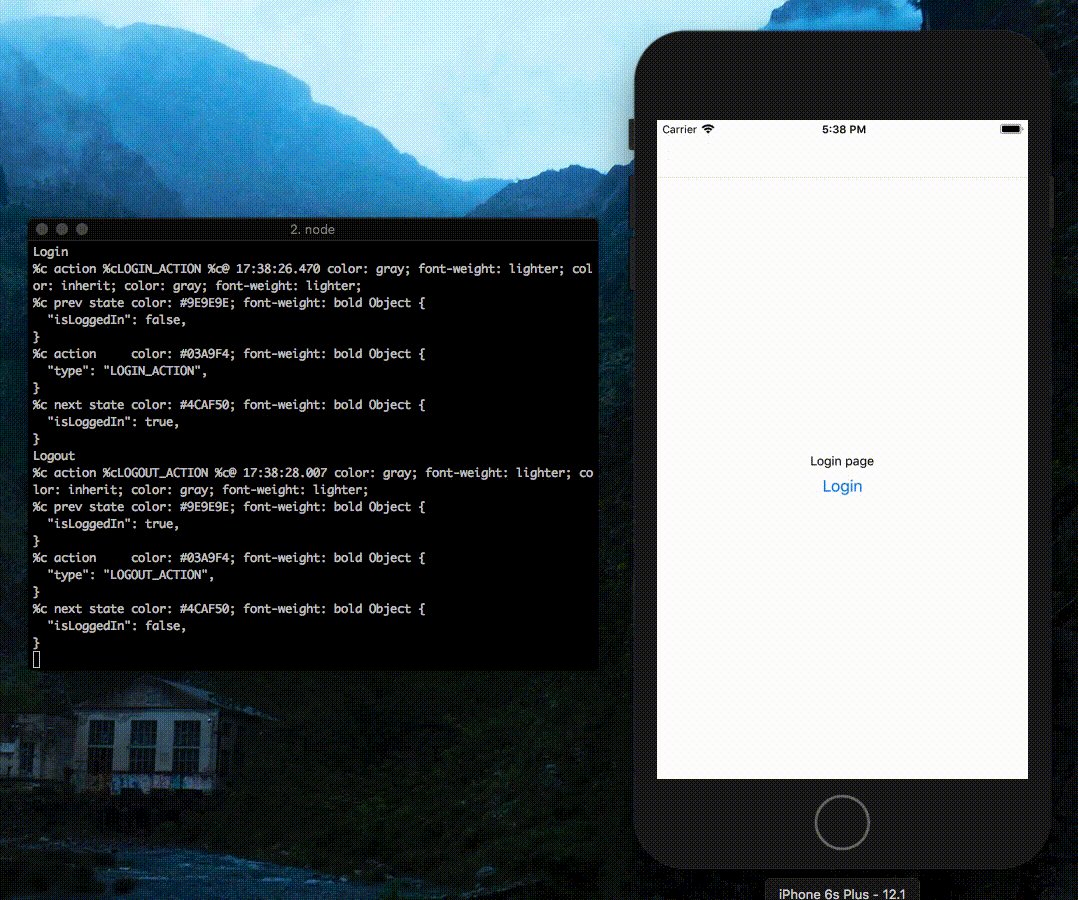
Navigate from Redux actions with React Navigation in your React Native app | by Daria Rucka | Medium