Have you ever faced problem giving dynamic heights and width to the elements in your design and… | by Kruti Shah | Medium

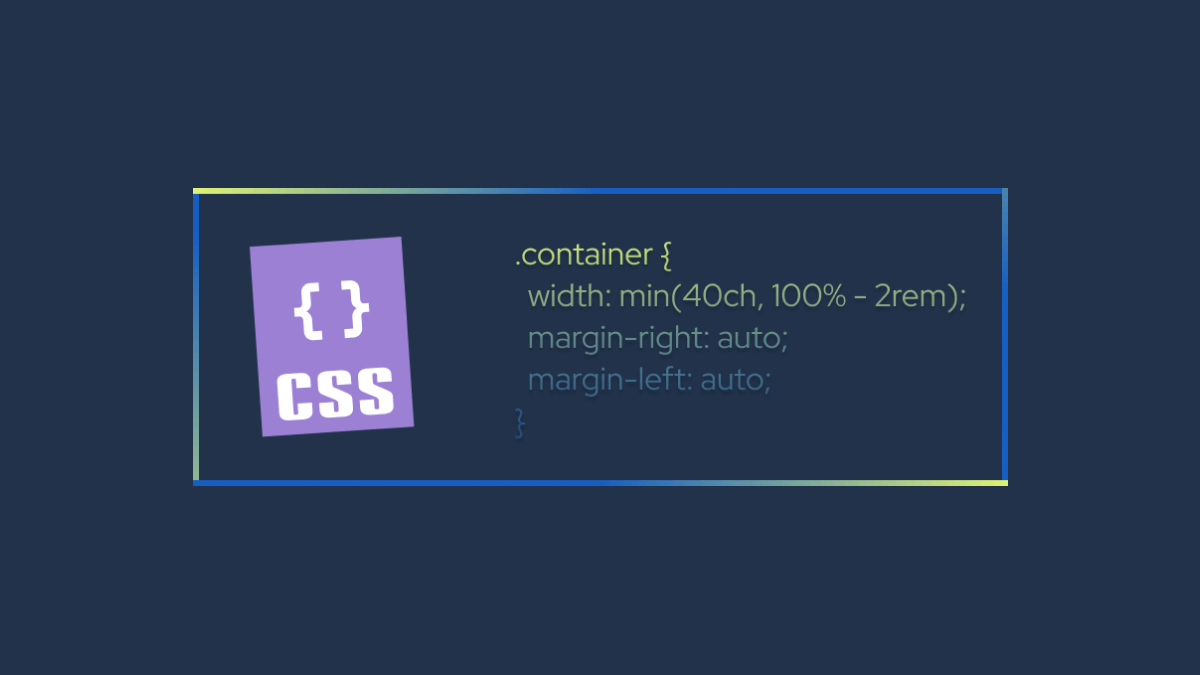
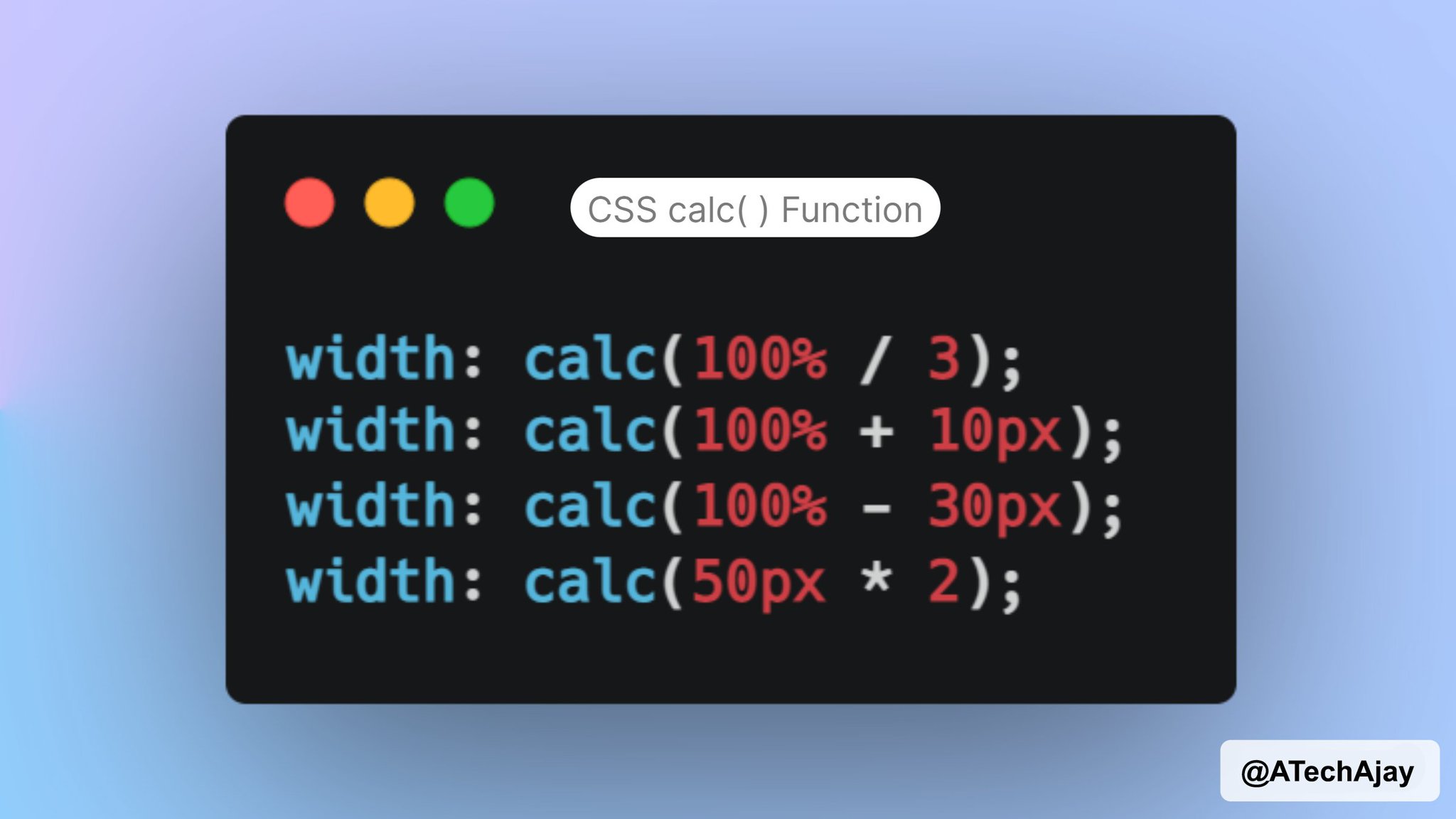
Ajay Yadav 🇮🇳 on X: "📌 Do you know?? - What is CSS calc( ) function? - What is the use of the CSS calc( ) function? - Why CSS calc( )
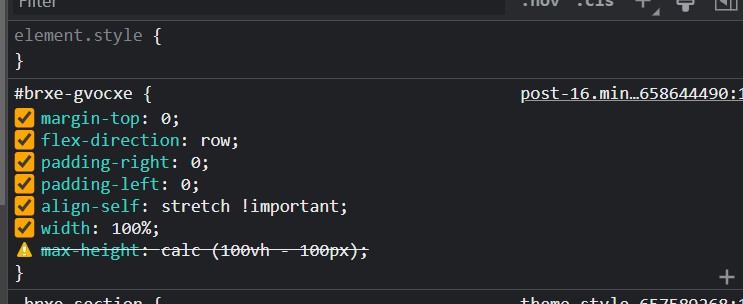
![SOLVED] How would I use stylesheets.css to overwrite the sizing on a carousel viewport? - Ignition - Inductive Automation Forum SOLVED] How would I use stylesheets.css to overwrite the sizing on a carousel viewport? - Ignition - Inductive Automation Forum](https://global.discourse-cdn.com/business4/uploads/inductiveautomation/optimized/3X/a/e/aee654c21960550f380d53012d478bd47a6b7868_2_690x382.png)
.png)



![Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--ZAcu1ubU--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://i.imgur.com/BMzwYp2.png)