GitHub - SvSchmidt/jQuery.animateTransform: jQuery.animateTransform allows you to animate CSS3 Transform-Values (translate, translate3d, skew, rotate, scale)

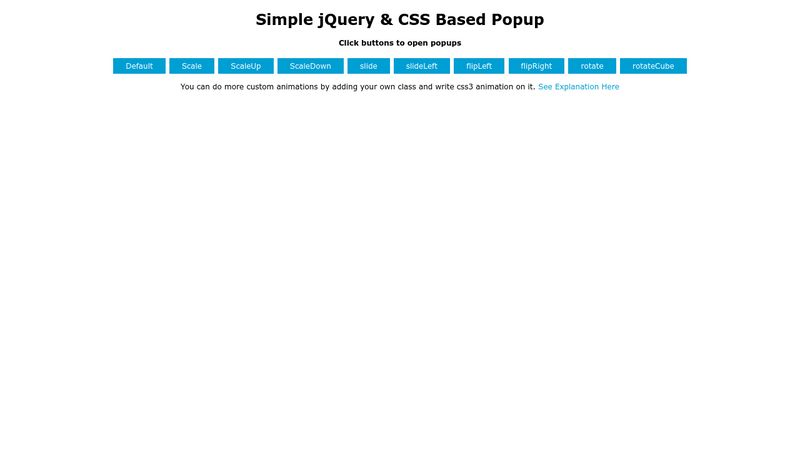
2021년 10월 5일 - hover, transform - rotate, scale, translate & parent(), siblings(), children(), next(), prev(): & fade in, fade out & animate