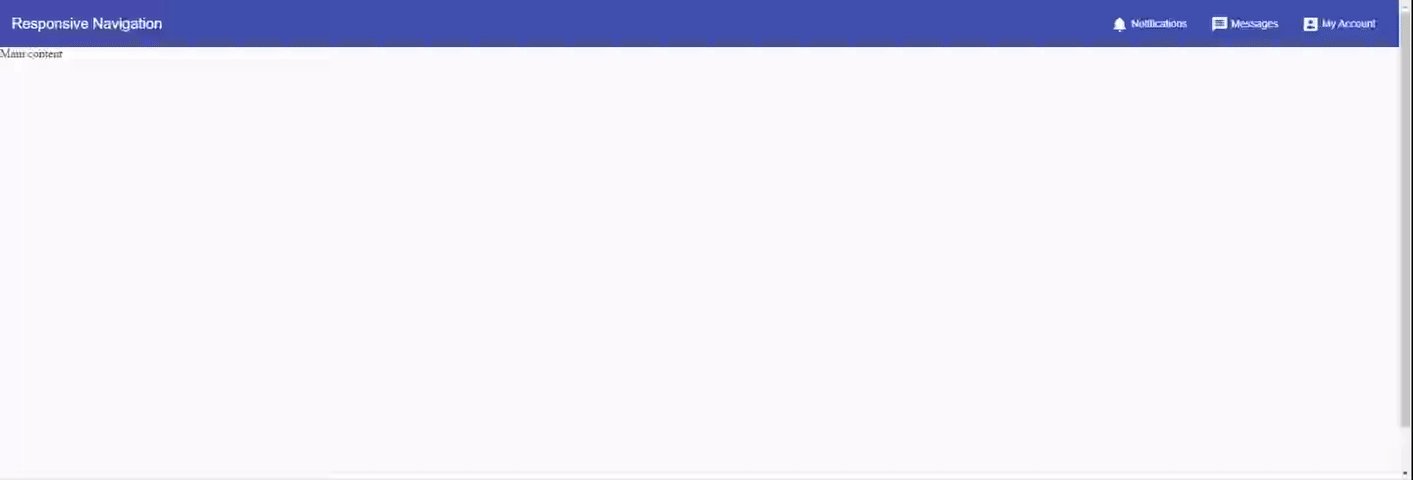
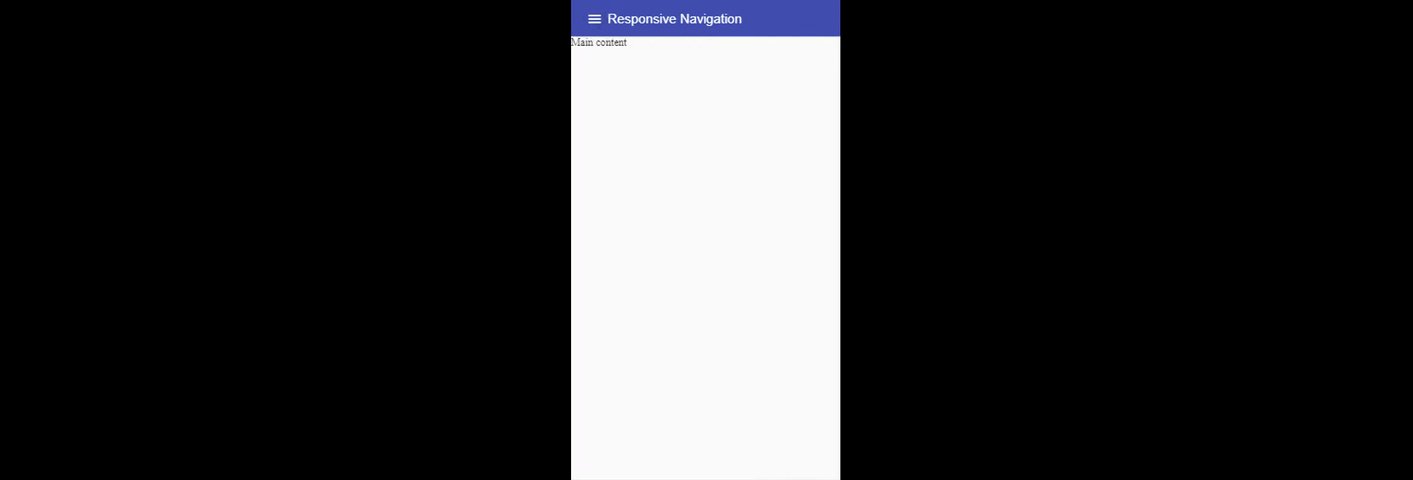
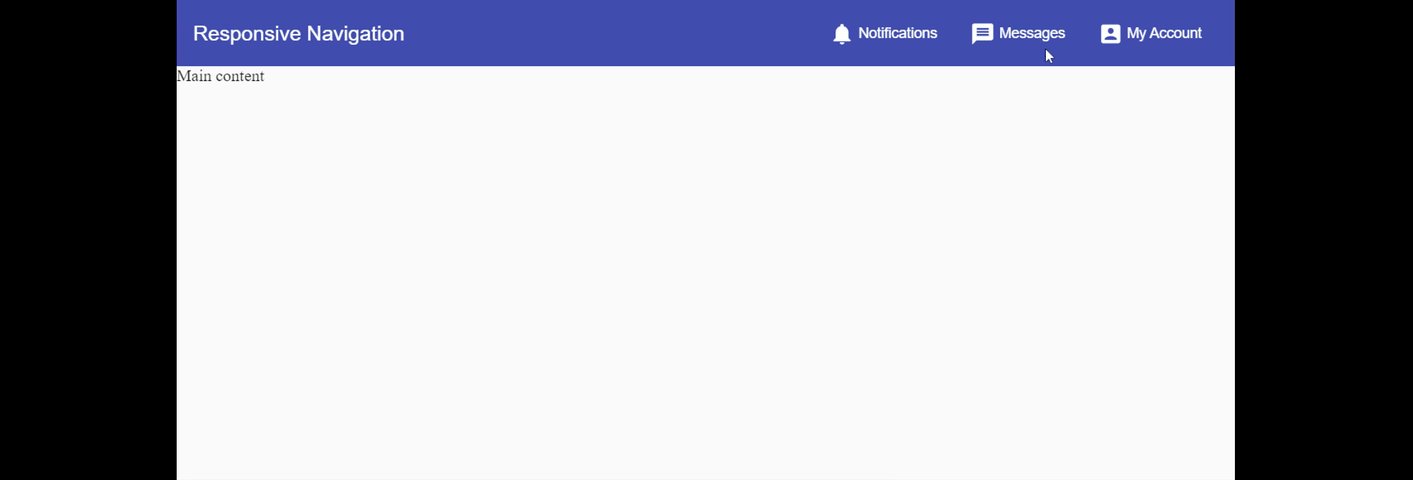
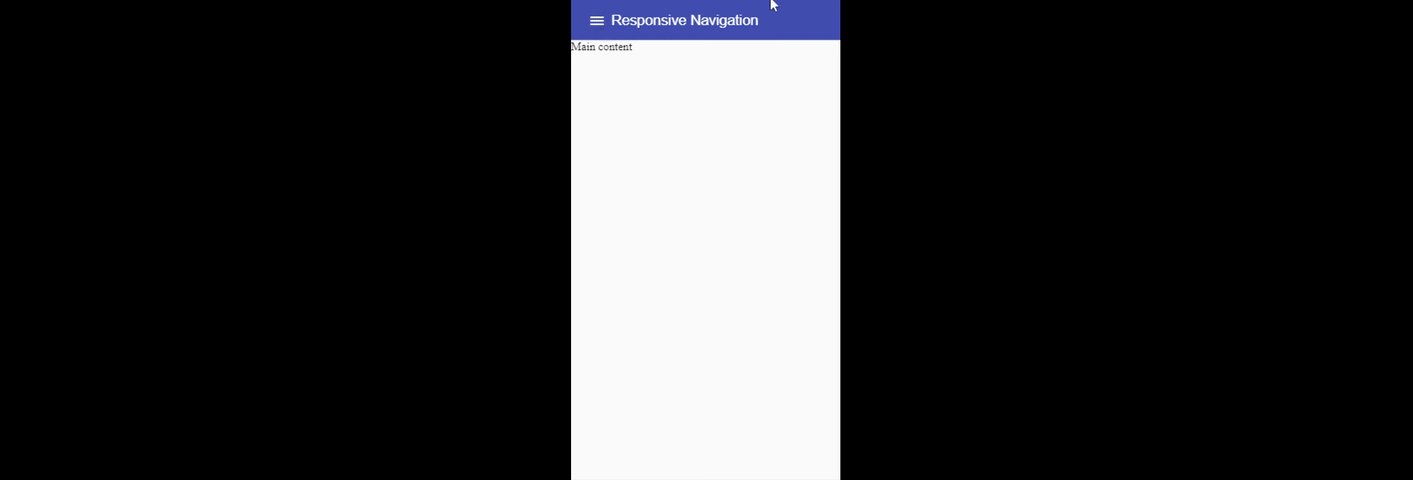
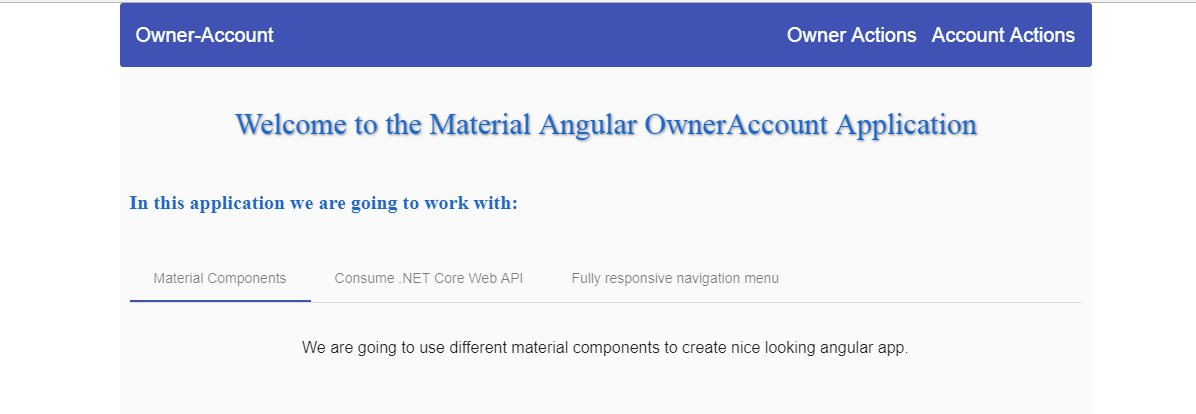
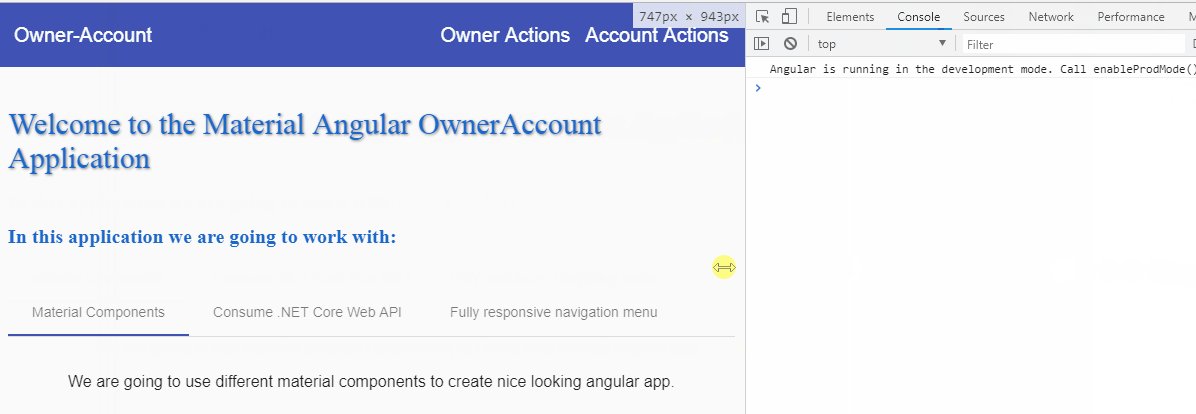
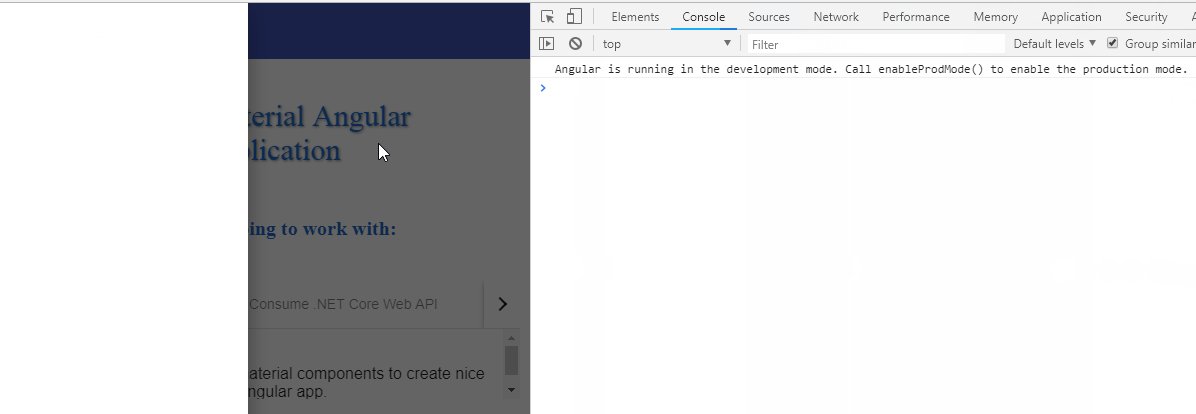
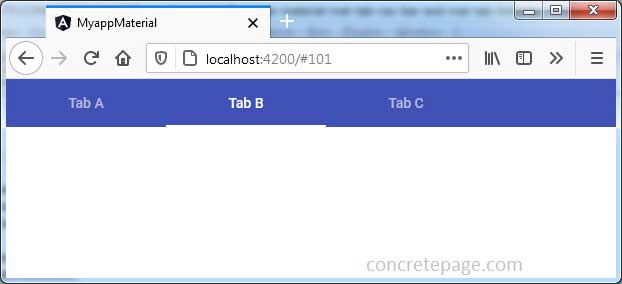
Angular material page left some gap between browser ends and the content · Issue #5469 · angular/components · GitHub

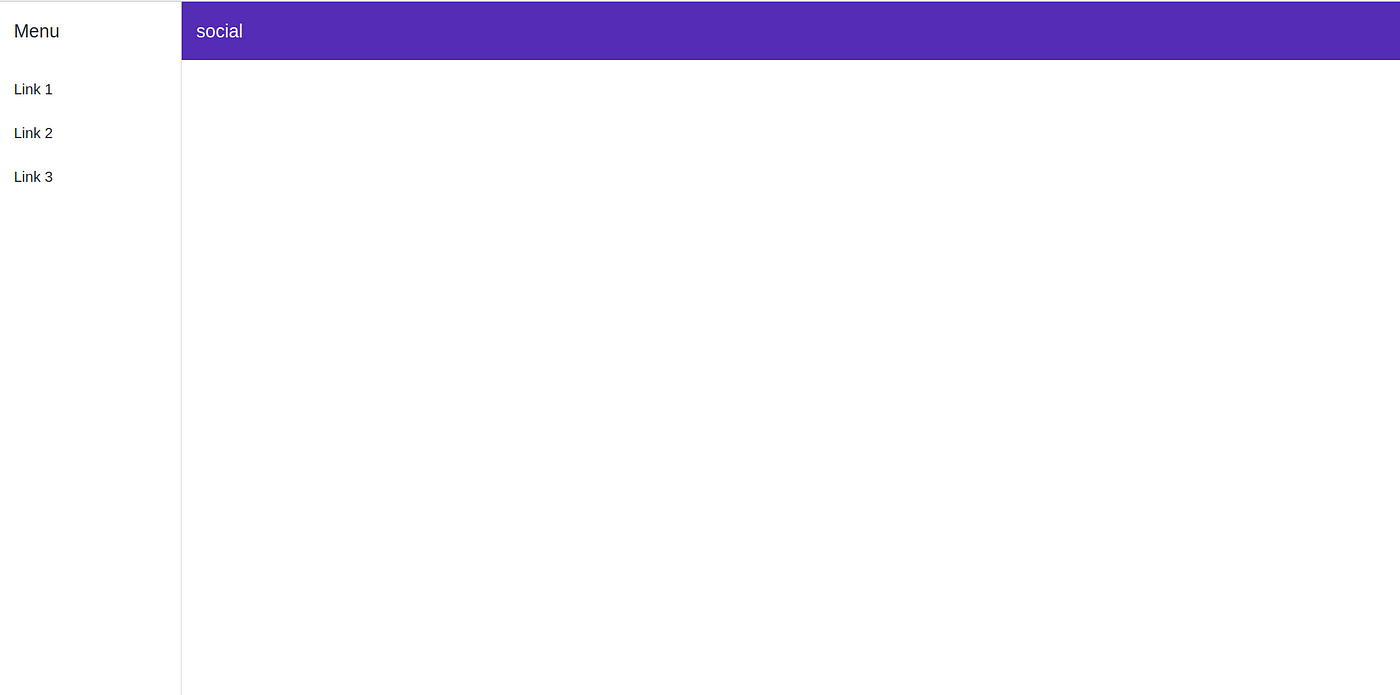
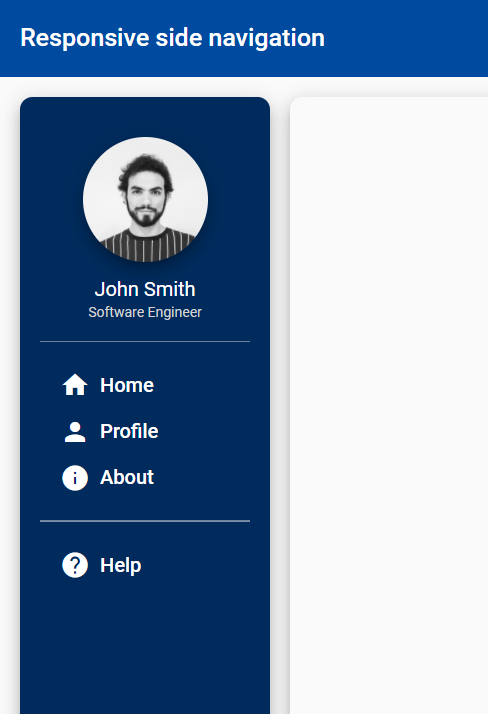
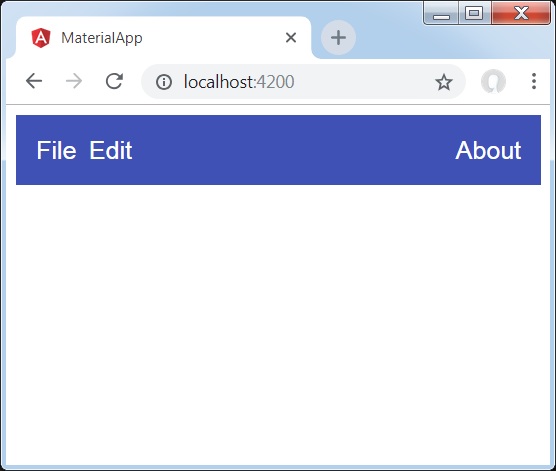
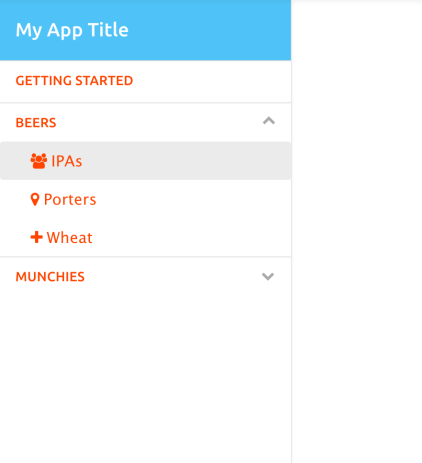
javascript - Angular Material: clicking item in mat-sidenav should change content in mat-sidenav-content - Stack Overflow
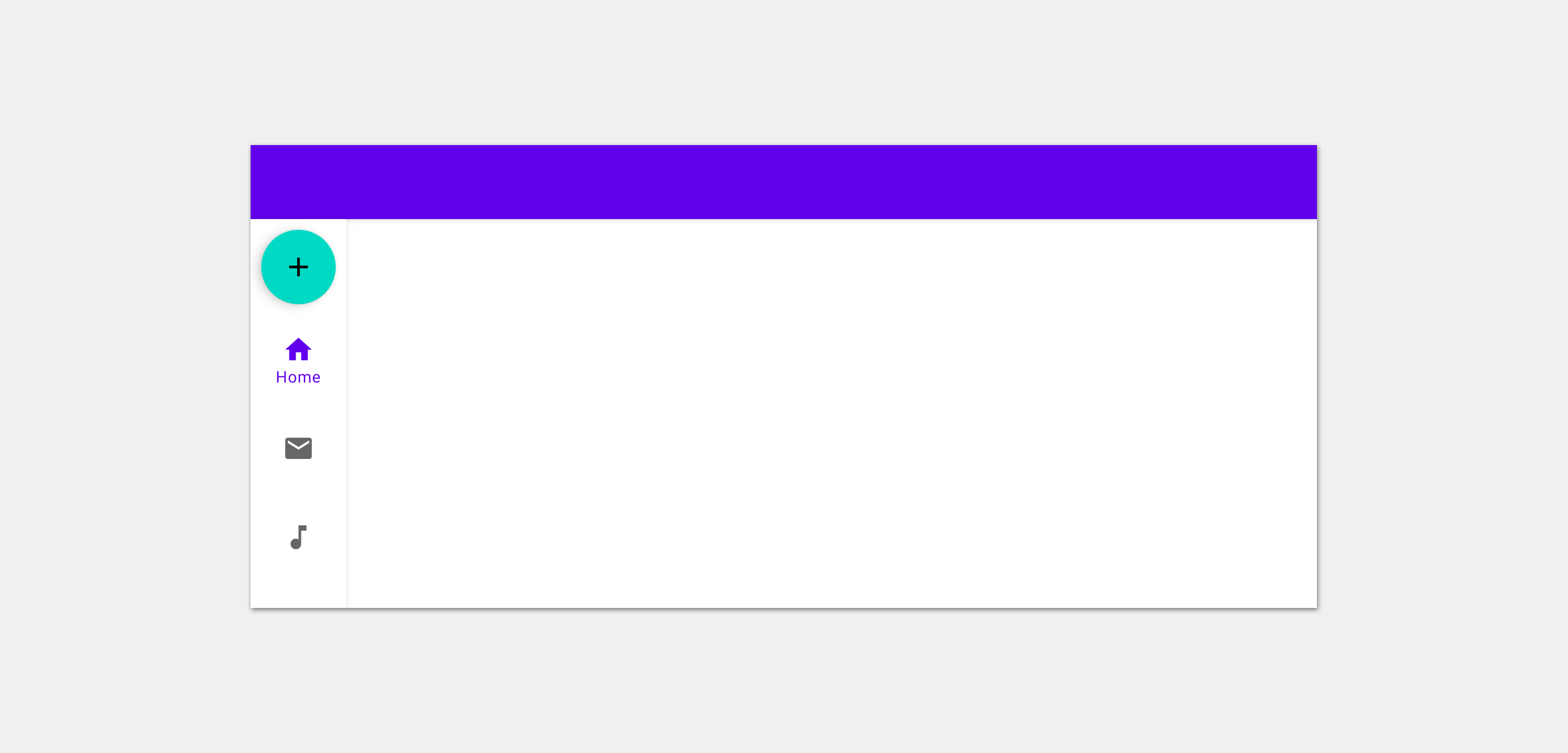
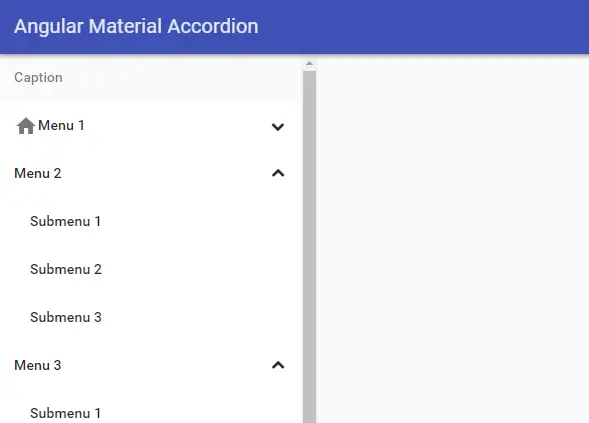
GitHub - alshoja/angular-material-schematic-example: Basic examples of angular material schematic CLI components dashboard,table,tree,drag drop,navbar