
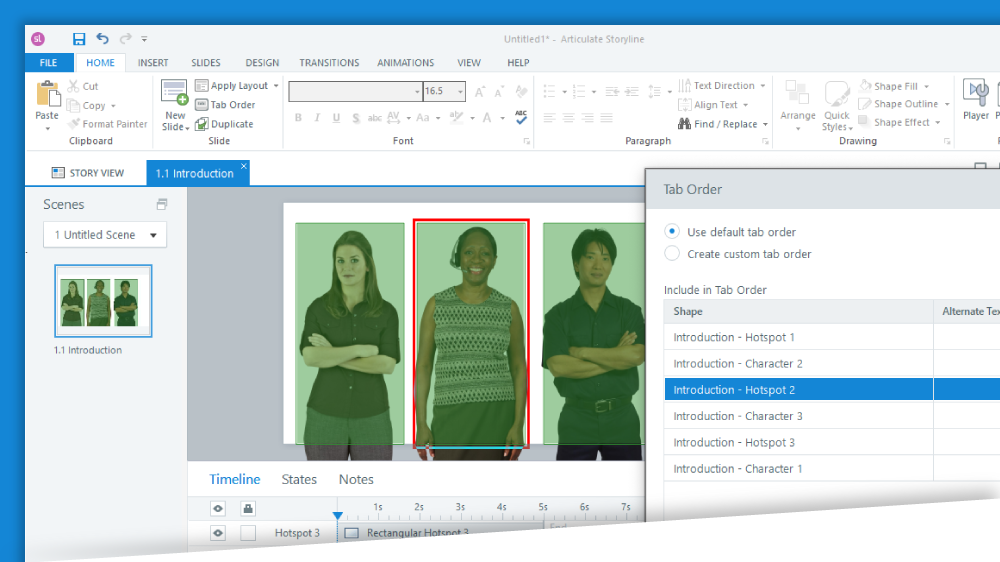
Accessibility Updates in Storyline 360 - The Learning Rooms, Dublin, Ireland - eLearning courses, digital learning specialists, instructional design training

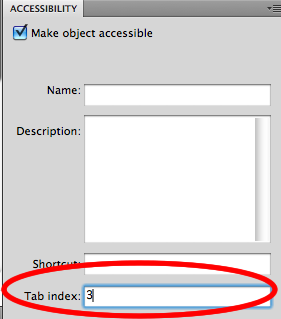
FLASH15: Using the tabIndex property to specify a logical reading order and a logical tab order in Flash | Techniques for WCAG 2.0